Basics
Understanding how to navigate in Blender is extremely important to achieving results. While
Blender provides a lot of valuable features to achieve stunning 3D objects, scenes,
animations, and more, the beginning can be a little tedious since the user should be familiar
with a lot of hotkeys and core principals in order to properly move around and achieve
something.
In this section, some basic information is provided. In combination with the hotkey section
one is ready to work on some first projects within Blender.
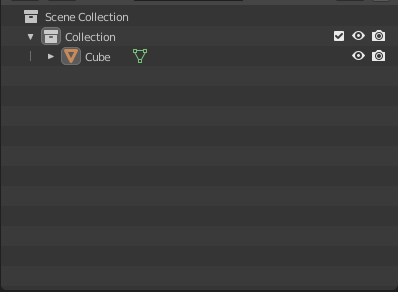
Scene Collection

The Scene Collection in the main view provides access to all objects that have been created for this project. By following some sort of naming convention, this can be quite handy for more advanced projects with a lot of objects.
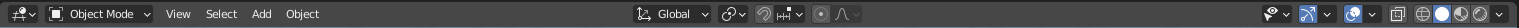
Top Bar Options

At the top of the screen, there are some additional options regarding modes or orientations that can be used. There is also the option to snap or toggle proportional editing.
At the top right corner, one can choose the different shading modes, which can help get an overview of what the objects would look like combined with light sources, for example.
Hotkey Importance

In order to actually have some sort of working efficiency, it is actually mandatory to be familiar with some fundamental hotkeys. This will help a lot when working with objects of any shape or form.
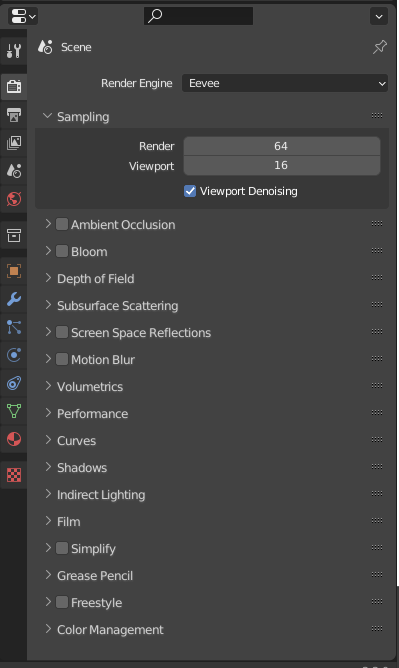
Properties

On the right of the screen, by default, one has access to different properties that can be adjusted, including material properties and render properties.
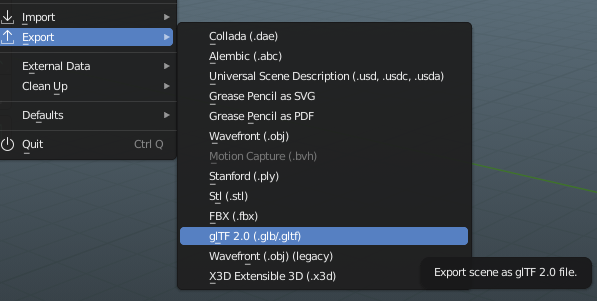
Export

When exporting objects and scenes to Three.js, one has to make use of .glb or .gltf files. It is also important that all materials have been baked in order to import them successfully into Three.js code.
Blender in Threejs

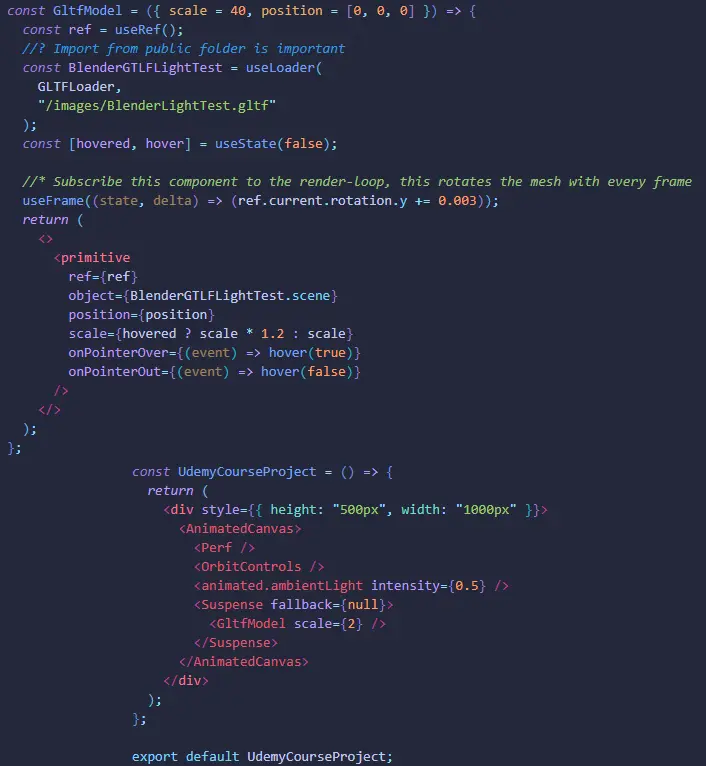
When it comes to using Blender files in Three.js, a setup with React Three Fiber is needed. In addition to that, the extension glTF Tools is pretty handy in order to easily convert glb files to gltf or vice versa. It also arrives with a viewer for gltf files to check the files how they look before actually implementing them.
Besides that, the extension also allows you to modify the corresponding gltf file. For example, since lights can be added and exported within a blender file, these lights could be adjusted in terms of their intensity, for example, with the help of this extension. The picture shows the main procedure for implementing a blender file. There is also the useGLTF hook from @react-three/drei, which could achieve a similar result.
It is also important to mention that I adjusted the canvas to an animated canvas via @react-spring/three to make use of the corresponding library. With specific browser settings, the WebGL does not work as needed for making Three.js on the respective page (probably due to hardware acceleration in Chrome). A switch to another browser will help.